شاید تا به حال برای شما سوال ایجاد شده باشد که معنای Bootstrap چیست ؟ یا معنی بوت استرپ چیست؟
شاید هم با معنای Bootstrap آشنایی داشته باشید، اما کاربرد آن را نمی دانید؟ می دونستید طراحی ریسپانسیو و Bootstrap با هم ارتباط مستقیم دارند؟
طراحی سایت با Bootstrap چیست و چگونه انجام می شود؟
آموزش استفاده از Bootstrap چگونه است؟ برای جواب به تمامی این سوالات با ما در ادامه مقاله همراه باشید:
Bootstrap چیست ؟
ابتدا می خواهیم Bootstrap به زبان ساده را به شما معرفی کنیم.
خب اول بگیم که Bootstrap به تنهایی به معنی “خود راه انداز” است. به زبان انگلیسی و به طور ریشه ای این کلمه معادل پاشنه کش است که پا داخل کفش جا بیفته.
هدف اصلی بوت استرپ ایجاد یک فضای کاربرپسند همه جانبه برای وبسایت است.
پس Bootstrap قصد دارد که خلاء بین طراحی و کدنویسی را از بین ببره و کدنویسان را ترغیب به استفاده از طراحی های پیش فرض و استاندارد نماید.
به طور کلی می توان گفت که Bootstrap یکی مجموعه از ابزارهای رایگان مفید و کارآمد برای ایجاد صفحات وب سایت و نرم افزارهای تحت وب است.
ببنید برای ایجاد یک صفحه وب یا یک اپلیکیشن تحت وب شما نیاز به دانستن اصول کد نویسی دارید، همچنین علاوه بر دانستن اصول کد نویسی، شما نیاز دارید که خروجی صفحه وب سایتتان یک خروجی قابل قبول باشد.
به عبارت دیگر طراحی وب سایت شما باید به گونه ای باشد که، در تمامی دستگاه های هوشمند و مرورگر ها وب سایت شما به یک شکل به نمایش دربیاید.
در واقع Bootstrap یک چهارچوب از پیش تعیین شده و ارتباط دهنده کد نویسی و طراحی وب سایت شما است، که ایجاد یک صفحه وب سایت و کد نویسی آن را با چهار چوب های از پیش تعیین شده ساده تر می کند و در زمان طراحان وب سایت صرفه جویی می کند.
برای افرادی که در حوزه وب سایت فعالیت می کنند، واژه Bootstrap یک واژه ی جدید نیست.
در واقع Bootstrap یک فریم ورک محبوب برای HTML، CSS و Java Script است که بیش تر برای توسعه پروژه های رسپانسیو مورد استفاده قرار می گیرد.
به زبان دیگر،Bootstrap یک چهارچوب خاص برای کد نویسی وب سایت شما ایجاد می کند که کد نویسی برای شما ساده تر شود و وب سایت شما به یک وب سایت واکنشگرا یا ریسپانسیو تبدیل شود.
یعنی همان وب سایتی که با تمامی دستگاه های هوشمند نظیر لپتاپ ها، گوشی ها و تبلت ها به یک شکل به نمایش در بیاید.

اولین بار واژه Bootstrap از کجا آمد؟
اولین بار دو شخص به نام های اتو و تورنتون ( صاحبان توییتر ) این فریم ورک را در سال 2011 به عموم مردم معرفی کردند و از آن زمان فریم ورک Bootstrap مورد علاقه بسیاری از توسعه دهندگان وب سایت ها و طراحان وب سایت قرار گرفته است.
البته قبل از سال 2011 هم فریم ورک های مشابهی توسط افراد مختلفی ایجاد شده بود که به علت مشکلات اساسی که این فریم ورک ها داشتند، هیچگاه طراحان وب سایت تمایل به استفاده از آن ها را نداشتند.
شاید مهم ترین ویژگی Bootstrap این است که شما می توانید آن را برای صفحه وب سایت خود ویرایش کنید و در آن تغییر ایجاد کنید.
همچنین کار با Bootstrap هم نسبت به فریم ورک های دیگر بسیار ساده تر است.
شاید از خودتون بپرسید که Bootstrap را می توانید از کجا دریافت کنید؟
در جواب این سوال باید به شما بگویم که Bootstrap یک فریم ورک open source است که شما می توانید آن را صورت کاملا رایگان و بدون پرداخت هزینه از سایت Github دریافت کنید.
در ادامه برای شما لینک های Bootstrap برای JS و CSS در سایت Github را قرار داده ایم:
Bootstrap برای CSS : https://github.com/twbs/bootstrap/blob/master/dist/css/bootstrap.css
Bootstrap برای Java script : https://github.com/twbs/bootstrap/blob/master/dist/js/bootstrap.js
Bootstrap چه کاربردی دارد؟
1- Bootstrap در زمان شما صرف جویی می کند
در کسب و کار های امروزی زمان بیش ترین اهمیت را پیدا کرده است.
البته شما نباید کیفیت را فدای زمان کنید. استفاده از Bootstrap می تواند علاوه بر صرفه جویی در زمان، کیفیت بسیار بالایی هم برای شما ایجاد کند.
زمانی که طراحان وب سایت از Bootstrap استفاده می کنند، دیگر نیاز به طراحی مجدد و طراحی دوباره المان ها ندارند که همین ویژگی یک کاربرد عالی برای Bootstrap به حساب می آید و می تواند در زمان شما صرفه جویی کند.

همچنین استفاده از این فریم ورک می تواند از خطا های انسانی در کد نویسی جلوگیری کند.
ممکن است طراحان وب سایت با اشتباه در کد نویسی، ساعت ها به دنبال حل آن مشکل بگردند. اما Bootstrap کار آن ها را ساده می کند، چراکه Bootstrap اشتباه نمی کند.

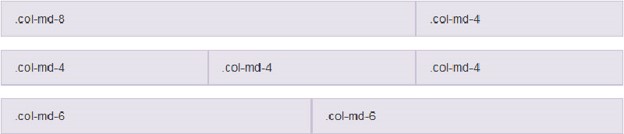
2- با Bootstrap جدول های ریسپانسیو داشته باشید
با استفاده از Bootstrap شما می توانید اندازه تمامی جدول ها، ستون ها و عناصری که در صفحه وب سایتتان مورد استفاده قرار می دهید را تعیین کنید.
بزرگی و کوچکی آن ها را مشخص کنید و همچنین آن ها را به گونه ای طراحی کنید که بر روی تمامی دستگاه های هوشمند به یک شکل به نمایش دربیایند. به این قابلیت Bootstrap اصطلاحا قابلیت Grid گفته می شود.

3- تغییر سایز عکس در صفحات وب سایت به وسیله Bootstrap
همواره یکی از مشکلاتی که شما در حین طراحی یک سایت ریسپانسیو ممکن است با آن بر خورد داشته باشید، تغییر سایز عکس های مورد استفاده در صفحه وب سایتتان است.
تغییر سایز عکس ها به صورت تک تک، می تواند بسیار وقت گیر و زمان بر باشد. خوشبختانه Bootstrap با استفاده از کد های از پیش تعیین شده، به صورت اتوماتیک عکس های صفحه وب سایت شما را تغییر سایز می دهد.
Bootstrap این کار را با استفاده از قوانین از پیش تعیین شده ی CSS انجام می دهد به گونه ای که شما می توانید اطمینان حاصل کنید که عکس های صفحه وب سایت شما ریسپانسیو هستند.

4- پشتیبانی عالی Bootstrap
یکی از ویژگی های Bootstrap پشتیبانی عالی آن است.
Bootstrap در شبکه های اجتماعی و اینترنت، صفحه هایی دارد، که شما از آن طریق می توانید تمامی سوالات و مشکلات خود در استفاده از Bootstrap را به آن ها بگویید، و از آن ها برای حل مشکلاتتان نظر خواهی کنید.
همچنین شما می توانید با عضو شدن در توییتر Bootstrap از اخبار و به روزرسانی آن اطلاع پیدا کنید.

مشکل استفاده از Bootstrap چیست؟
ببینید Bootstrap همانند یک غذای آماده است که شما برای به وجود آوردن آن عملی را انجام نمی دهید و تمامی سایت ها می توانند از آن استفاده کنند.
قطعا اگر تمامی سایت ها از Bootstrap استفاده کنند، تمامی سایت ها ظاهر و نمایی یکسان خواهند داشت، که یک ویژگی نامطلوب برای صاحبان وب سایت ها به شمار می آید.
صاحبان وب سایت ها می خواهند که سایتشان نسبت به سایت رقیب های کسب و کارشان خاص و منحصر به فرد باشد.
برای همین پیشنهاد می شود که از Bootstrap به شکل آماده استفاده نکنید و در آن تغییراتی را به وجود بیاورید. و وب سایتتان را به یک وب سایت خاص و ریسپانسیو تبدیل کنید.
جهت مشاوره رایگان با ما تماس بگیرید:
۰۲۱-۲۸۴۲۸۶۷۶ برای تماس مستقیم
۰۹۰۳۸۴۸۱۰۱۲ (فقط چت واتس اپ)
ایمیل: info@aranikweb.ir