Fetch and Render چگونه کار میکند؟
با آموزش Fetch and Render در خدمت شما هستیم.
تا به حال در مورد Fetch and Render چیست چیزی شنیده اید؟ میدونید برای سئو سایت شما چه فایده ای دارد؟ میدونستید که شما می توانید از طریق Fetch and Render سایتتون رو سریعتر ایندکس index کنید؟
با نحوه کار وچگونگی کار با Fetch and Render چطور، آشنایی دارید؟ می دونستید امروزه تمامی وب سایت های بزرگ برای ایندکس کردن صفحات وب سایتشون از Fetch and Render استفاده می کنند؟
برای اینکه به تمامی این سوالات پاسخ بدهیم پیشنهاد می کنیم با ما همراه باشید.
Fetch and Render چیست و چه اهمیتی دارد؟
در سال 2014 گوگل تصمیم گرفت که یک گزینه دیگر در بخش Fetch فچ وبمستر خود اضافه کند.
شما می تونید با این ابزار درک کنید که گوگل چگونه و به چه شکل میتونه وب سایت شما را ببینه، و با استفاده از این درک می توانیم، مشاهده کنیم چه عناصری در وب سایتمان مخفی شده اند و می تونن مشکلاتی رو برای خزنده های گوگل ایجاد کنند.
در واقع شما در وبمستر گوگل با فشردن دکمه Fetch می توانید وب سایت خود را همانند یک کد ببینید.
اما با استفاده از Fetch and Render شما می توانید علاوه بر مشاهده کردن کد وب سایت، دو عدد عکس کنار هم از وب سایتتون را هم مشاهده کنید.
قطعا نگاه کردن به عکس از وبسایتتون نسبت به نگاه کردن تنها یک کد می تواند اطلاعات بیش تری در اختیارتون بگذارد.
حالا ما در ادامه مقاله قصد داریم شما را با چگونگی کار کرد و آموزش Fetch and Rendar به صورت مرحله ای آشنا کنیم.
آموزش Fetch and Render
مرحله اول (باز کردن وبمستر گوگل) :
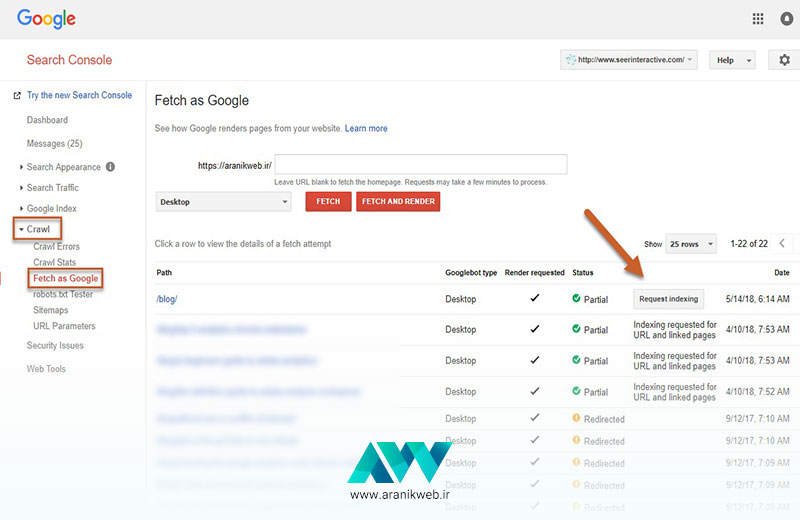
خوب شما برای شروع کار باید وارد سرچ کنسول گوگل و یا وبمستر گوگل شوید و درنوار ابزار سمت چپ بر روی گزینه crawl کلیک کنید. پس از کلیک گزینه های دیگری برای شما به نمایش در می آید، همانند Error ها، استاتوس ها و … شما باید از بین این گزینه ها بر روی Fetch as Google کلیک کنید.
اگر صفحات جدید رو از اون قسمت دستی فچ کنیم باعث میشه سریعتر ایندکس بشه که خب این فچ کردن تا جایی که شنیده بودم محدودیت داره مثلا 10 تا لینک در ماه.
اگر هم دستی فچ نکنیم که خود اون سایت مپ باعث میشه خزنده های گوگل برن و صفحه رو ایندکس کنن که میتونه 2،3 روز طول بکشد.
مرحله دوم (اضافه کردن URL وب سایت) :
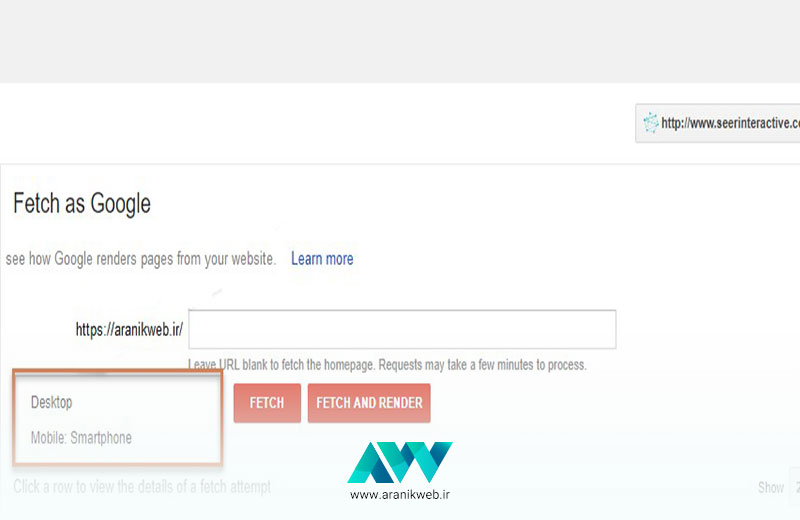
حال صفحه Fetch برای شما باز می شود. همانطور که در عکس پایین می تونید مشاهده کنید. محلی برای قرار دادن آدرس صفحه وب سایت شما وجود دارد. در این محل نباید ما نام پروتکل وب سایت خودمان یعنی Http و یا Https را بیاوریم. همچنین نیاز به آوردن نام دامنه وب سایت خودمان هم نداریم.
چرا که از قبل نام دامنه وب سایت شما در وبمستر گوگل قرار گرفته است. به طور مثال اگر دامنه وب سایت شما (www.example.com) باشد و آدرس صفحه ای از وب سایتتون که می خواهید بررسی کنید، https://www.example.com/fetch-this-url باشد.
فقط کافیه fetch-this-url یا صفحه مورد نظر خودتون را در جای خالی وارد کنید. یادتون نره، از وارد کردن درست اطلاعات صفحه وب سایتتون مطمئن بشید، چرا که اگر حتی یک علامت هم اضافه یا کم بزارید ممکنه در ادامه روند Fetch and Render به مشکل برخورد کنید و با ارور 404 مواجه شوید.

مرحله سوم (نوع googlebot را انتخاب کنید):
شما می توانید در این بخش برای این ابزار مشخص کنید که با کدامیک از ربات های گوگل، صفحه وب سایت شما را بررسی کند. حتما میدونید که عملکرد روبات های گوگل برای هر دیوایس متفاوت است.
برای مثال استراتژی های روبات های گوگل برای کامپیوتر های شخصی (Desktop)، گوشی های هوشمند و تبلت ها متنوع است.
در این مرحله شما می توانید خودتون انتخاب کنید، که کدام یک از این ربات ها به آنالیز صفحه وب سایت شما بپردازد با توجه به رونق گوشی های همراه بین مردم، شما می توانید حالت روبات را بر روی گوشی های هوشمند قرار دهید.
همانطور که در عکس پایین می توانید مشاهده کنید، ما در اینجا حالت روبات را بر روی Desktop قرار داده ایم.

مرحله چهارم (Fetch یا Fetch and Render را انتخاب کنید):
همانطور که درابتدای مقاله به شما گفتیم با زدن دکمه Fetch، شما استاتوسی از Http وب سایتتان مشاهده می کنید.
اما شما با انتخاب گزینه Fetch and Render علاوه بر مشاهده استاتوس، Render شدن صفحه وب سایت انتخابی را بر اساس پلتفورمی که انتخاب می کنید ( گوشی هوشمند یا دسکتاپ) مشاهده کنید.
اینکار می تواند به شما کمک کند تا درکی نسبت به نحوه دید صفحه وب سایتتان از گوگل پیدا کنید.
مرحله پنجم ( پس از کلیک بر روی گزینه Fetch and Render):
پس از کلیک بر روی گزینه Fetch and Render شما می توانید استاتوس های مختلفی از روبات های گوگل نسبت به صفحه وب سایتتان ببینید. ما در ادامه چند استاتوسی که ممکن است شما با کلیک بر روی گزینه Fetch and Render بهش برخورد کنید را بهتون معرفی می کنیم:
1- دسته اول: از سری استاتوس هایی که ممکن است شما با آن برخورد داشته باشید: complete، partial، redirect می باشد.
اگر استاتوس شما complete باشد، به این معنییه که گوگل توانسته با وب سایت شما ارتباط بر قرار کنه و ساییتون از دید گوگل یک سایت مطلوب به شمار میاد. استاتوس partial هم به این معنی است که گوگل توانسته با وب سایت شما ارتباط برقرار کنه.
اما فایل robat.txt منبع صفحه انتخابی وب سایت شما را بلاک کرده است.
با کلیک بر روی این استاتوس شما می توانید ببینید کدام منبع از صفحه وب سایتتون بلاک شده. همچنین اگر وبمستر گوگل redirect های دیگه ای از وب سایت شما رو پیدا کنه، تحت عنوان redirect بهتون پیام می ده.
2- دسته دوم: از استاتوس هایی که شما ممکنه بهش برخورد کنید: Not found، Not Authorized، DNS Not Found، Error می باشد.
این ها استاتوس هایه که بنا بر هر دلیلی وبمستر گوگل نتوانسته با سایت شما ارتباط بر قرار کنه و سایت شما رو تشخیص بده. همانطور که قبلا هم بهتون گفته بودیم خیلی از این استاتوس ها مربوط به ارور 404 و مابقی مربوط به ارور 403 می شه.
این نوع ارور ها بیش تر می تواند در اثر اشتباهات شما در حین کار با وبمستر گوگل باشه. اما برخی از این استاتوس ها مثل Error می تواند از طرف گوگل باشه و پس از مدتی این استاتوس برطرف شود.
مرحله ششم
پس از مشاهده استاتوس ها، اگر استاتوس های صفحه وب سایت شما complete یا partial بود می توانید، صفحه وب سایتتون رو ایندکس کنید.
شما می توانید در طول روز 10 صفحه از وب سایتتون رو برای Fetch and Render کردن در سایت الکسا submit کنید.
در آخر هم می تونیم بهتون بگیم که استفاده از ابزار Fetch as Google و Fetch and Render می تونه ارتباط مستقیمی با سرعت ایندکس شدن صفحات وب سایت شما داشته باشد.
اگر تا الان از این ابزار استفاده نکرده اید ما پیشنهاد می کنیم، حتما از این ابزار استفاه کنید.

تفاوت fetch و fetch and render چیست؟
فتچ کردن یا گزینه fetch باعث می شود که از گوگل درخواست کنید وب سایت شما را زودتر از موعد مورد بررسی قرار دهد و ایندکس کند.
حالا اگر فتچ و رندر fetch and render را بزنید گوگل سایت شما را علاوه بر اینکه فتچ میکنید رندر هم میکند و شما می توانید ببینید که گوگل سایت شما را چگونه میبیند و اگر احتمالا بخش هایی از سایت شما را نمی بیند آن مورد را بررسی قرار دهید و برطرف نمایید و باعث می شود سرعت بهینه سازی سایت و سئو سایت را بالا برده و به هرچه افزایش رتبه شما در موتورهای جست و جو کمک کنید.
برای هر گونه مشاوره با شماره های زیر تماس بگیرید، همکاران آرانیک وب صمیمانه پاسخ گوی شما هستند.
جهت مشاوره رایگان با ما تماس بگیرید:
۰۲۱-۲۸۴۲۸۶۷۶ برای تماس مستقیم
۰۹۰۳۸۴۸۱۰۱۲ (فقط چت واتس اپ)
ایمیل: info@aranikweb.ir