پاپ آپ چیست ؟ به صفحاتی گفته میشود که برای اطلاع رسانی و تبلیغات در سایت ها ظاهر میشود. (به صورت یهویی میاد رو صفحه)
در قواعد استفاده از پاپ آپ در طراحی سایت، نمیتوان از پاپ آپ بدون دانستن قواعد آن در طراحی وب سایت صحبت کرد.
ما در این مقاله به شما نشان خواهیم داد که اصول اولیه در ساخت پاپ آپ چیست و به طور کل پاپ آپ ها به چند دسته تقسیم می شود؟ همچنین در این مقاله از چگونگیه ساخت یک پاپ تاثیر گذار صحبت می کنیم.
پس تا انتهای این مقاله همراه ما باشید.

پاپ آپ چیست و چرا باید از پاپ آپ در طراحی وب سایتمان استفاده کنیم؟
عموما در محتوای تمامی وب سایت ها، اطلاعات زیادی برای مشتری ها وجود دارد.
در واقع شما سعی می کنید تا از طریق محتوای درون وبسایت، مشتری ها را به سمت خرید از خدمات و یا محصولات خود ببرید.
به احتمال زیادی مشتری نمی تواند از تمام اطلاعات موجود درون وب سایت شما استفاده کند.
در برخی از موارد هم ممکن است شما بخواهید که مشتری به یک محتوای خاص توجه ویژه ای داشته باشد.
در این گونه موارد شما باید از minimalism درون وب سایت خود استفاده کنید.
minimalism باعث می شه تا مشتری به جای خواندن حجم زیادی از محتوا، تنها آن چیزی که شما می خواهید را ببیند.
در این بین پاپ آپ هم زیر مجموعه ای از minimalism در طراحی وب سایت است.
اگر شما از پاپ آپ در طراحی وب سایت خود استفاده کنید، مشتری با کلیک بر روی وب سایت شما با پنجره کوچکی روبرو خواهد شد.
این پنجره که پاپ آپ نام دارد، در واقع می تواند امکانی برای شما ایجاد کند تا محتوای خاص خود را به صورت مختصر به مشتری نمایش دهید. البته در سال های اخیر طراحان وب سایت از پاپ آپ تنها برای نشان دادن محتوای خاص خود به مشتری استفاده نکرده اند.
در واقع در طی این سال ها استفاده از پاپ آپ درون طراحی وب سایت، سبب ایجاد یک تجارت برای طراحان وب سایت شده بود.
طراحان وب سایت سعی می کنند تا با گرفتن تبلیغ و قرار دادن آن تبلیغات درون پاپ آپ وب سایت، به نوعی درآمد سایت را افزایش دهند.
البته صاحبان وب سایت ها نتوانسته اند که از تبلیغاتی پاپ آپی درآمد خوبی را به دست بیاورند.
چرا که شرکت گوگل خیلی زود متوجه ایجاد پاپ آپ های تبلیغاتی بین وب سایت ها شد و تصمیم گرفت که با پاپ آپ های تبلیغاتی مقابله کند. دلیل شرکت گوگل از انجام چنین سیاستی این بود که گوگل تصور می کرد، استفاده از پاپ آپ های تبلیغاتی می تواند تجربه کاربری افراد را کاهش دهد.
به همین منظور وب سایت ها برای ایجاد و اجرای پاپ آپ در طراحی سایت خود با احتیاط بیش تری عمل می کردند.
به همین خاطر یادگیری قواعد استفاده از پاپ آپ در طراحی وب سایت از اهمیت ویژه ای برخوردار است.
قبل از اینکه از قواعد پاپ آپ صحبت کنیم شاید بهتر باشد تا با انواع پاپ آپ آشنایی پیدا کنیم.
پاپ آپ در طراحی وب سایت چند نوع دارد؟
1- پاپ آپ Interstitial یا سرتاسری: این نوع پاپ آپ یکی ازساده ترین پاپ های موجود برای وب سایت هاست.
این نوع پاپ تمامی قسمت سایت را با ورود کاربر می پوشاند و نمی گذارد تا کاربر با وب سایت شما روبرو شود.
در واقع کاربران تا زمانی که این پاپ را نبندند، نمی توانند با وب سایت شما روبرو شوند.
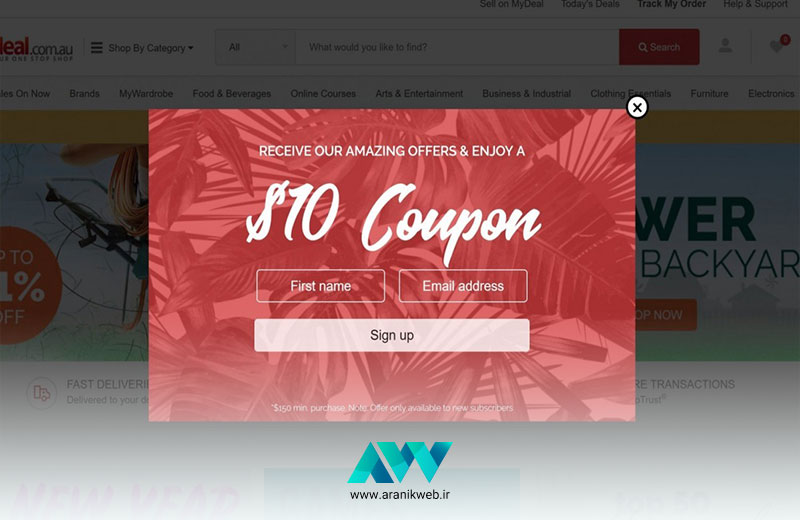
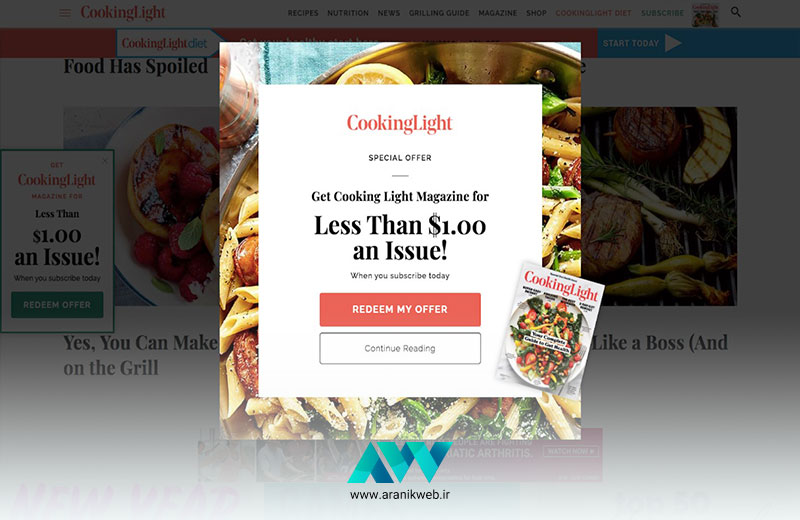
2- پاپ آپ Modal: شاید یکی از معروف ترین و محبوب ترین پاپ ها برای طراحی وب سایت پاپ آپ Modal باشد.
این نوع پاپ آپ عمدتا در محض ورود کاربر به وب سایت به نمایش در می آید.
برخی از وب سایت از پاپ آپ Modal دقیقا در وسط صفحه وب سایت خود استفاده می کنند.
اما برخی دیگر وب سایت سعی می کنند تا از پاپ آپ Modal در گوشه های صفحه و یا قسمت پایین صفحه استفاده کنند.
3- پاپ آپ Notification bar: شاید شما تا به حال وب سایت های زیادی را دیده باشید.
که با اسکرول کردن صفحه از بالا به پایین برخی از اجزاء وب سایت همزمان به صورت ساکن باقی می ماند.
در واقع این اجزاء وب سایت همان notification bar یا نوار های اطلاع رسانی هستند که در دسته پاپ آپ ها قرار می گیرند.
قواعد استفاده از پاپ آپ در طراحی سایت
1- پاپ آپ و احساس اعتماد
یکی از قواعد اصلی در ایجاد پاپ آپ، حس اعتمادی است که پاپ آپ به کاربران وب سایت شما می دهد. اگر موضوع پاپ آپ با وب سایت شما مرتبط نباشد.
در این صورت مشتری با دیدن پاپ آپ وب سایت شما به نوعی کلافه می شود و تجربه کاربری وب سایت شما به شدت کاهش می یابد. به همین منظور، اگر شما قصد ایجاد پاپ آپ برای وب سایت خود را دارید.
باید توجه داشته باشید که پاپ آپ باید با موضوع وب سایت شما در ارتباط باشد.

2- از فرم های پیچیده درون پاپ آپ استفاده نکنید
برخی از وب سایت سعی می کنند تا به وسیله پاپ آپ از مشتری اطلاعاتی را که می خواهند، دریافت کنند.
برای اینکار آن ها سعی می کنند تا با فورم های پیچیده به تمامی اطلاعاتی که از مشتری می خواهند برسند.
باید به شما بگوییم که استفاده از فرم های پیچیده درون پاپ آپ نمی تواند شما را به اطلاعات مشتریانتان برساند.
چرا که عمدتا مشتری ها حوصله ندارند تا فرم های طویل و پیچیده را پر کنند.
به همین منظور اگر قصد شما از ایجاد پاپ آپ ارتباط با مشتری است. بهتر است که تنها ایمیل مشتریان را دریافت کنید.
3- از نمایش پاپ های تکراری جلوگیری کنید
یکی از قواعد استفاده از پاپ آپ در طراحی سایت، عدم نمایش تکراری آن است.
اگر با هر کلیک در وب سایت شما کاربر با یک پاپ آپ تکراری روبرو شود.
امکان دارد که این موضوع بر روی تجربه کاربری آن فرد تاثیر بگذارد و آن فرد دیگر به سراغ سایت شما نرود.
پس سعی کنید در تمامی صفحات وب سایتتان از پاپ آپ استفاده نکنید.
4- دقت کنید که پاپ آپ شما باید ریسپانسیو باشد
از دیگر قواعد استفاده از پاپ آپ، دقت در ریسپانسیو بودن آن است.
امروزه اکثر مردم سعی می کنند تا برای وبگردی از دستگاه های هوشمند خود استفاده کنند.
در واقع پاپ آپ وب سایت شما، باید با تمامی دستگاه های هوشمند سازگار باشد تا بتواند بهترین تجربه کاربری را برای مشتری های ما ایجاد کند.
اگر شما قصد ندارید که از پاپ آپ های ریسپانسیو استفاده کنید، بهتر است که اصلا از پاپ آپ در طراحی وب سایت خود استفاده نکنید.
جهت مشاوره رایگان با ما تماس بگیرید:
۰۲۱-۲۸۴۲۸۶۷۶ برای تماس مستقیم
۰۹۰۳۸۴۸۱۰۱۲ (فقط چت واتس اپ)
ایمیل: info@aranikweb.ir