ترند های طراحی سایت UI
امسال هم مجموعه ای از ترند های طراحی سایت سال 2018 استفاده شده، این روند هر روز در حال پیشرفت می باشد و هر سال ترند های جدیدی برای جذب مخاطب و پرسونا شناسی ارایه میشه.
در این بین خیلی ها هم هستند که از بقیه خیلی جلوترند و از قبل به این مسائل رسیده اند و دقت می کنند که سلیقه و کاربردی بودن برای کاربر چقدر مهم هست.
در این مقاله من بهترین ترند های سال 2018 رو انتخاب کردم برخی از این ترند ها در طی چند سال گذشته حال پیشرفت هستند و برخی هم در حال ظهور و شکوفا شدن هستند.
بر اساس نتایج تحقیقاتی که انجام شده است، ۴۸٪ از کاربران، طراحی وب سایت یک کسب و کار را مهمترین عامل برای اعتماد به آن مجموعه تجاری میدانند.
به زبان ساده اگر کسب و کار شما یک وب سایت داشته باشد مردم زودتر به شما اعتماد می کنند.
شما باید همه ی تلاشتونو کنید که کاربر در کمترین زمان به هدفش برسه و چیزی اذیتش نکنه.
بهترین ترند های طراحی وب سایت سال 2018، برخی از این ترند ها در طی چند سال گذشته در حال پیشرفت هستند و هدف آن ها افزایش ترافیک سایت و کاربرپسند بودن است.
من مطمئنم که در آینده ای نزدیک این روند رو به رشد روز به روز با سرعت بیشتری حرکت می کنه، و اگه شما دنبال سبک جدیدی از طراحی هستید مسلما این مقاله شروع خوبی میتونه براتون باشه.
با آرانیک وب همراه باشید.
ترند های طراحی وب سایت سال 2018

حرکات تعاملی در طراحی سایت
انیمیشن یک جزء بسیار ساده در وب سایت های امروزی است اما کم کم تمرکز این انیمشین ها داره به سمت فوکوس بر روی کاربر میره که بهش میگن:
تعاملات لمس شدنی؛ که ابتدا توسط برنامه موبایل استفاده می شود و به وب سایت ها سرایت کرد، اگه بخوام راحتر توضیح بدم الان دیگه وب سایت ها به رفتار های کاربر پاسخ می دن.
مثلا اگه کسی رو یه دکمه کلیک کنه یا صفحه رو بالا پایین کنه این میکرو تعامل به رفتار کاربر با توجه به نوع دستگاه پاسخ میده.
این پاسخ ها میتونه تغییر رنگ، حالات سه بعدی، محو شدن، پررنگ شدن و یا پیدا و پنهان شدن عناصر صفحه باشد.
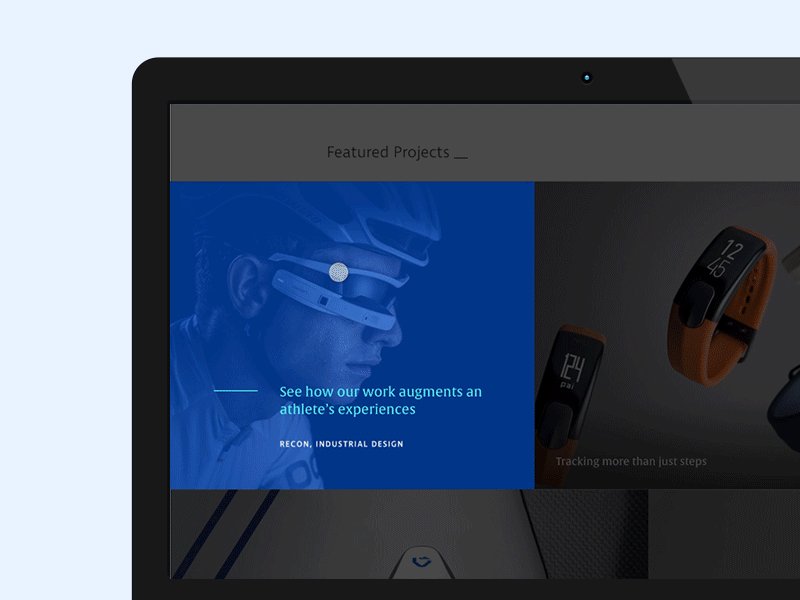
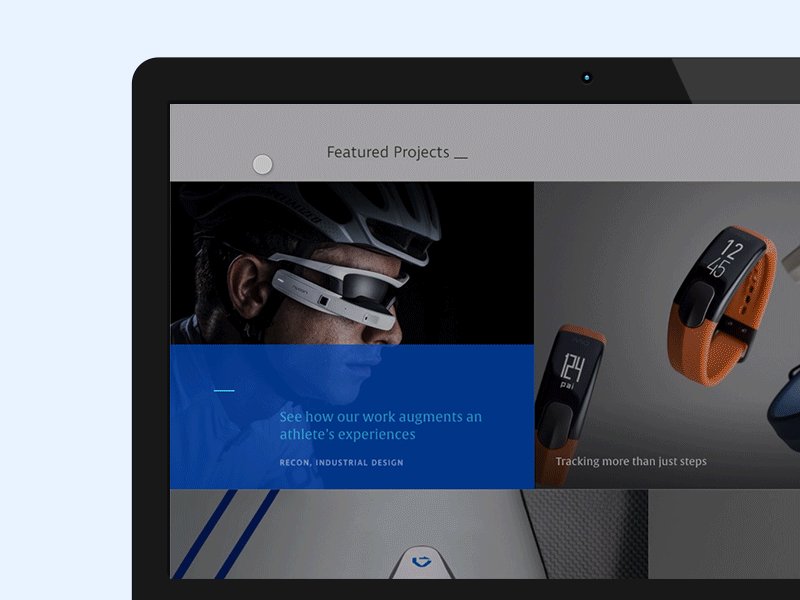
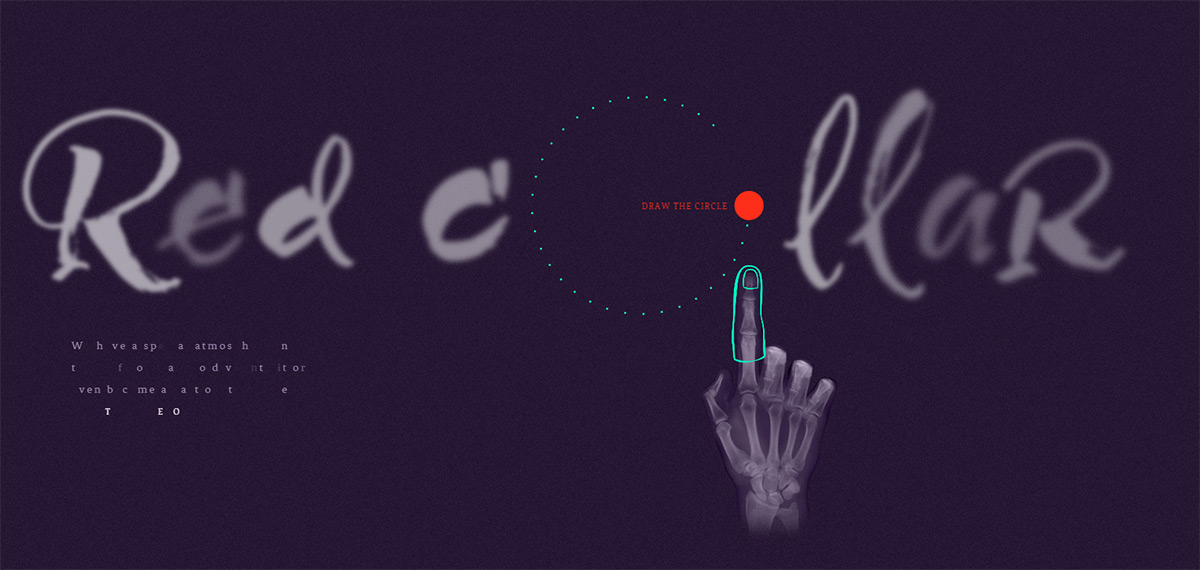
نمونه زیر نمایش دهنده یک UI زیبا هست که توسط یک طراح خلاق طراحی شده.

این حالت مثل یک کارت مترو هستش که اگه در جای درست استفاده بشه اطلاعاتی رو به مخاطب مثل میزان شارژ بلیط و یا بهای بلیط رو به مخاطب نشون میده.
اگه خلاق باشید از این ویژگی ها توی نمونه کارهاتون، گالری های عکستون و تقریبا هرجایی که عکس های مشبک دارید میتونید استفاده کنید.
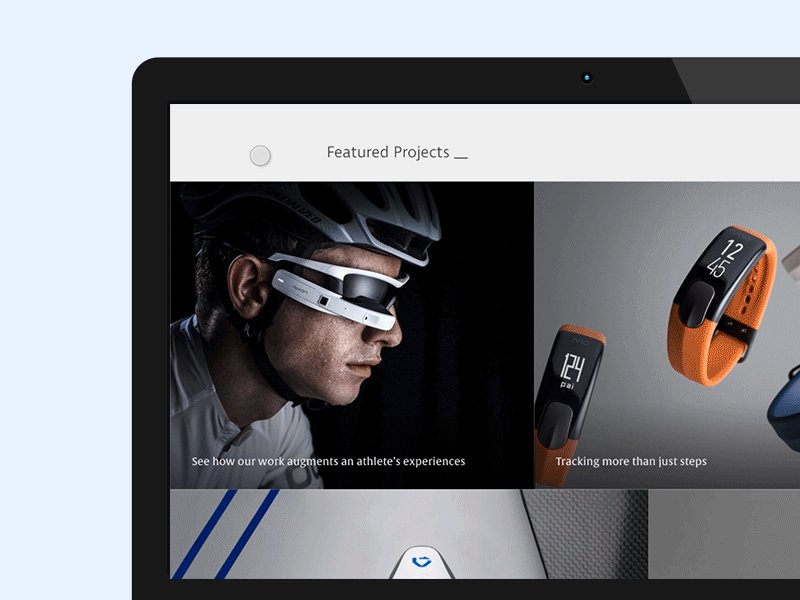
همیشه هم لازم نیست کارهای خارق العاده فنی انجام بدین مثل در تصویر زیر میبینید که با یک انیمیشن خیلی کوتاه و مختصر توسط طراح خوش ذوق به زیبای این قسمت افزوده شده.

این مجموعه اسکریپ ها هر روز در حال رشد هستند و تقریبا به شما امکان همه نوع کاری رو میدن و میتونید با خلق افکت های ساده این چنینی حس خوبی رو به مخاطبتون القا کنید.
برای این مدل اسکریپ ها معمولا از CSS و جاوا اسکریپت استفاده میشه اگه تصمیم به استفاه از این افکت ها دارید از الان به فکر پیدا کردن یک کتابخانه اسکریپ باشید تا کارتون راحتر بشه.
یکی از اسکریپ های مورد علاقه من Anime.js هست. حتما ببینین.

کلا هر قسمت این وب سایت جذابه و با انیمیشن های زیبا و به جا زیبایی وب سایت رو دو چندان کردن، و همینجا بهتون بگم قدرت یک کتابخونه اسکریپ رو هیچوقت دست کم نگیرید چون با استفاده از یک کتابخونه خوب این وب سایت درست شده.
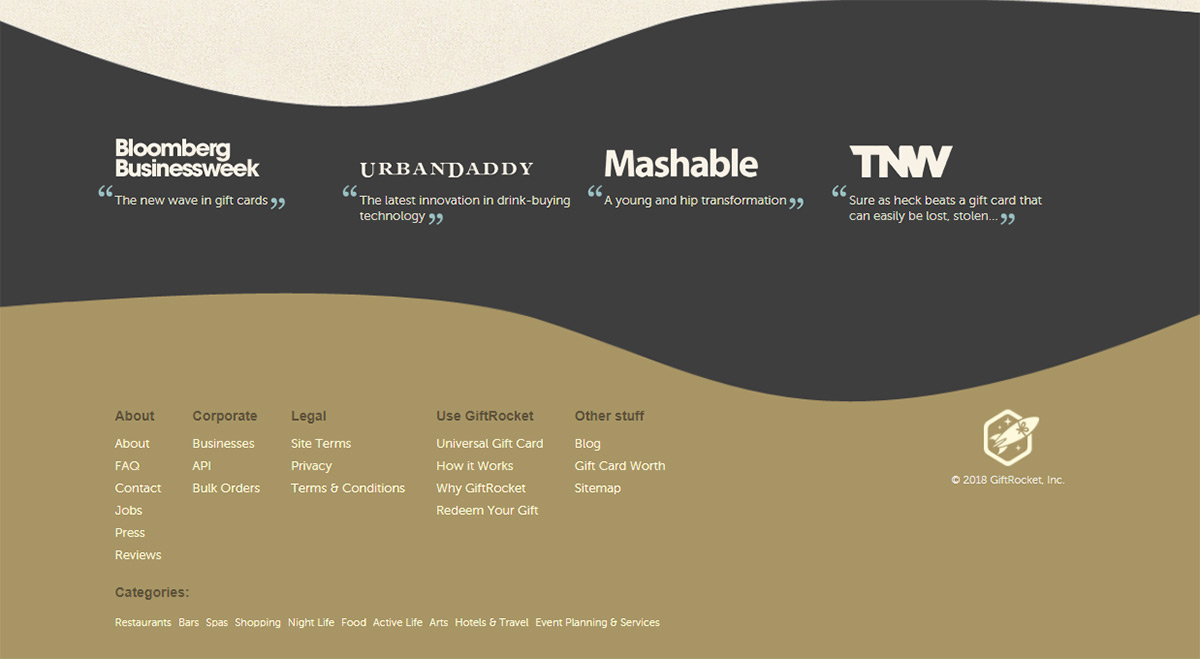
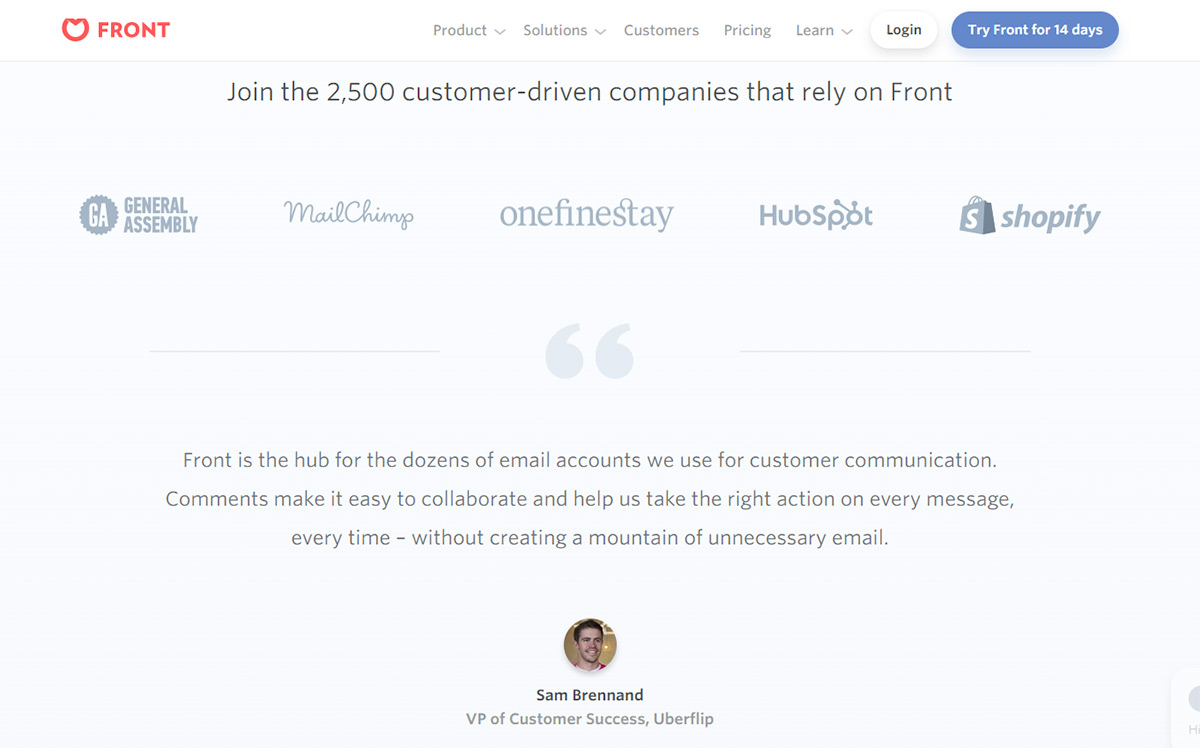
نمایش لوگو و برند در وب سایت
این روش بیشتر در وب سایت های شرکتی و صفحات فروش لندینگ پیج دیده میشه
در این روش سعی میشه در هر مطلب، نقل قول و بک لینکی که سایت های دیگه از شما گرفتن رو داخل وب سایت نشون بدن، طبیعیه که بعد از یه مدت وب سایت های دیگه از شما نقل قول کنند و این یک برگ برنده برای شماست تا از اون ها برای خودتون اعتبار سازی کنید و نشون بدین چقد وب سایتتون معتبره.
در مورد وب سایتی هم که از شما نقل قول کرده زیاد سخت گیر نباشید که حتما رنک عالی داشته باشه اگه برند بودن که چه عالی و اگرم نبودند موردی نداره به زودی برند می شن!

وقتی شما لوگوی یک برند معروف رو داخل وب سایتتون درج می کنید در واقع دارید به مخاطب می گید محصولتون به حدی خوبه که این برند هم مشتری شماست و یا شمارو تایید می کنه.
البته توجه کنید این لوگوها جاشون صفحه اوله تا همه ببینند که شما چقد معتبر هستید به هیچ وجه این بخش مهم رو داخل صفحات ثانویه جا ندین.

اگه بخواید بیشتر از این ویژگی استفاده کنید راه پیشنهادی من اینه که برید سراغ اون برند و گزارش متنی و تصویری هم تهیه کنید تا وقتی مخاطب بر روی اون لوگو کلیک کرد اطلاعات بیشتری رو ببینه ای پوشش خبری اغلب مورد پسند برند ها هم هست و نشون میده شما به اون ها هم احترام می ذارید.
این روند روز به روز داره رشد میکنه برنده کسیه که همین الان دست به کار بشه.
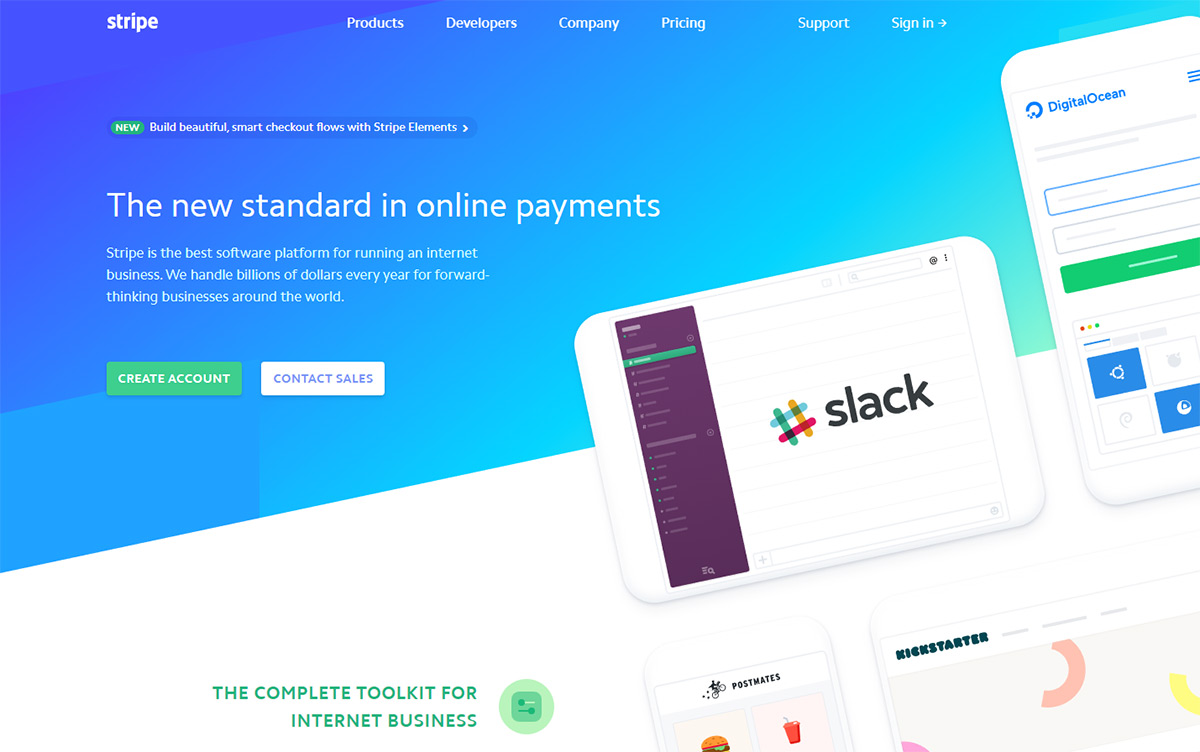
استفاده از منحنی ها در طراحی وب سایت !
الان دیگه css پیشرفت کرده و میتونید طرح های خارق العاده ای خلق کنید یکی از روش هایی که الان خیلی استفاده میشه استفاده از خطوط کج در وب سایته، در نگاه اول شاید ساده باشه کافیه امتحانش کنید و ذوق کاربران برای استفاده از وب سایتتون رو ببینید.

من این ترفند رو خیلی وقته دیدم و اگه بتونید با گرادیانت و بک گراند های جذاب هم مخلوطتشون کنید جذابیتشون چند برابر میشه.
یکی دیگه از تکنیک هایی که الان استفاده میشه استفاده از اشکال هندی چند ضلعیه

توی عکس میبینید که یکی از سایت های معتبر در بخش سخنرانان خود از طرح لانه زنبوری یا همون شش ضلعی استفاده کرد که بعد از اون در خیلی از وب سایت های دیگه هم استفاده شد.
من سعی کردم نمونه های در حال استفاده رو نشونتون بدم تا بهتر حرفای منو درک کنید.
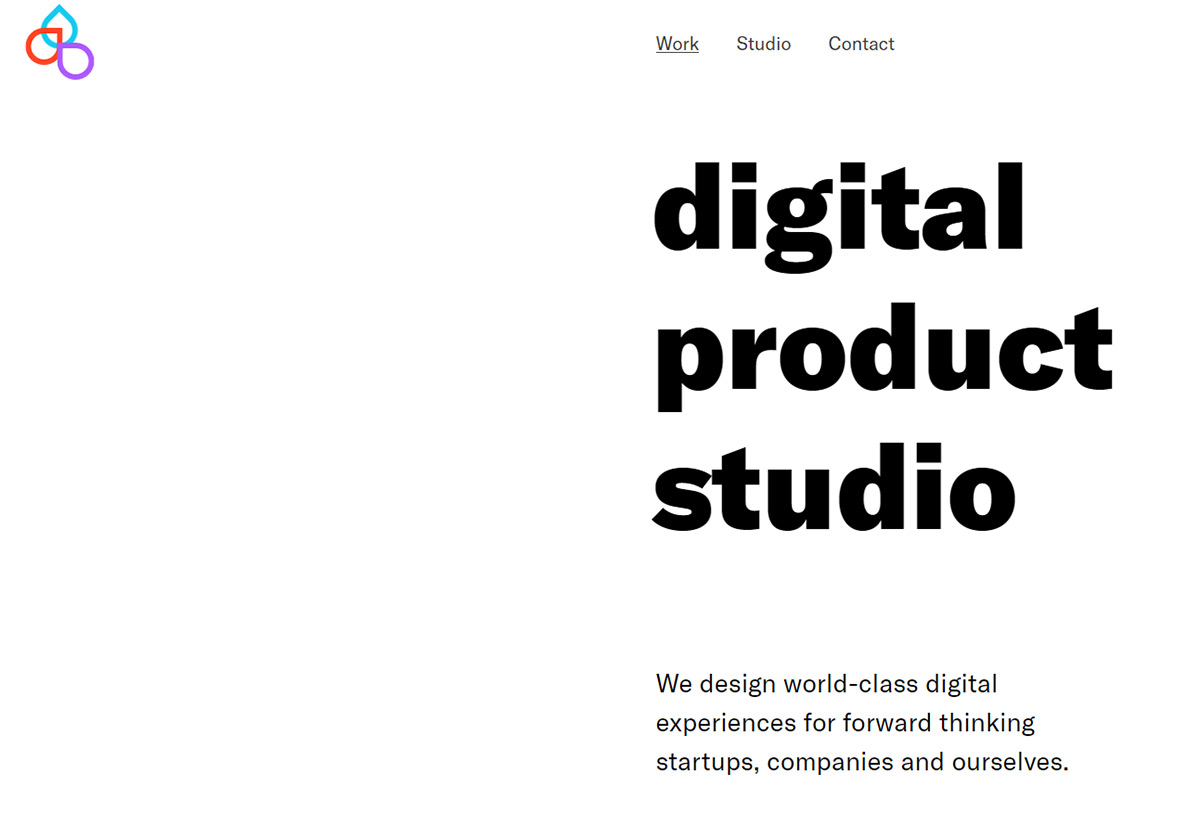
انیمیشین هایی مخصوص متون
بالاتر در مورد تعاملات محتوا در وب سایت توضیح دادم ولی یه بخش مهمی از وب سایت متن ها هستند، البته به تازگی افکت برای متون داره جا میوفته ولی من آینده روشنی برای این بخش میبینم و مطمئنم مثل بمب فضای وب رو متحول میکنه.

اگه جاوا اسکریپ بلد هستین می تونید با بازی کردن کدها متونتون به زیبایی سایت نمونه ای که براتون گذاشتم قلقلک بدین و مخاطب رو حیرت زده کنید.
البته ترفندی که طراح این وب سایت زده اینه که افکت های سه بعدی هم به اشیاء اعمال کرده و باعث شده ما درک بهتری از افکت های متنی داخل وب سایت پیدا کنیم.

در استفاده از انیمیشن متنی نباید افراط کرد اکثر وب سایت های موفق از این افکت ها معمولا در اول صفحات لندینگ پیجشون استفاده می کنند تا مخاطب رو جلب کنند ولی برای متون اصلی ممکنه اذیت کننده باشه و مخاطب رو از صفحه وب سایت بیرون ببره.
پشتیبانی از صفحه نمایش های بزرگ
اگر ترند های طراحی وب رو در سال های گذشته چک کنید کلمه ریسپانسیو رو زیاد می بینید این روند هر روز در حال رشده و علتش هم اینه که ما میخواییم مخاطب داخل وب سایت ما بمونه و بخاطر مسائل بصری بیرون نره.
منطقی ترین حالتش اینه که شما وب سایتتون رو مناسب نمایش در مانتورهای استاندارد خانگی طراحی کنید ولی امکاناتی هم بذارید تا اگه کسی با گوشی و یا تبلت وارد شد سایت شما متناسب با سایز صفحه نمایش اون ها تغییر کنه.

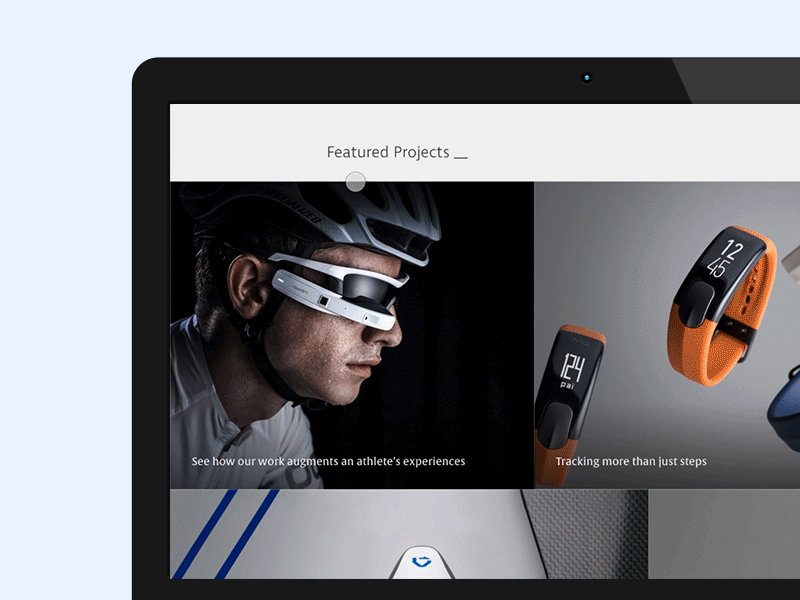
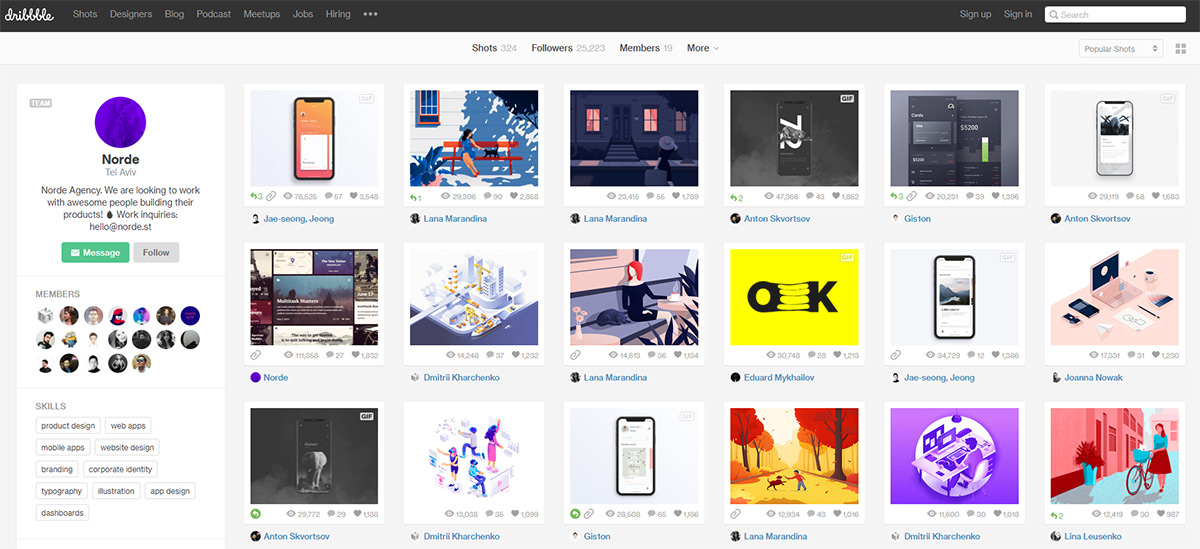
برای نمونه سایت دریبل رو میبینید شبکه بندیش کاملا منعطف طراحی شده با توجه به سایر صفحه نمایش تنظیم میشه.

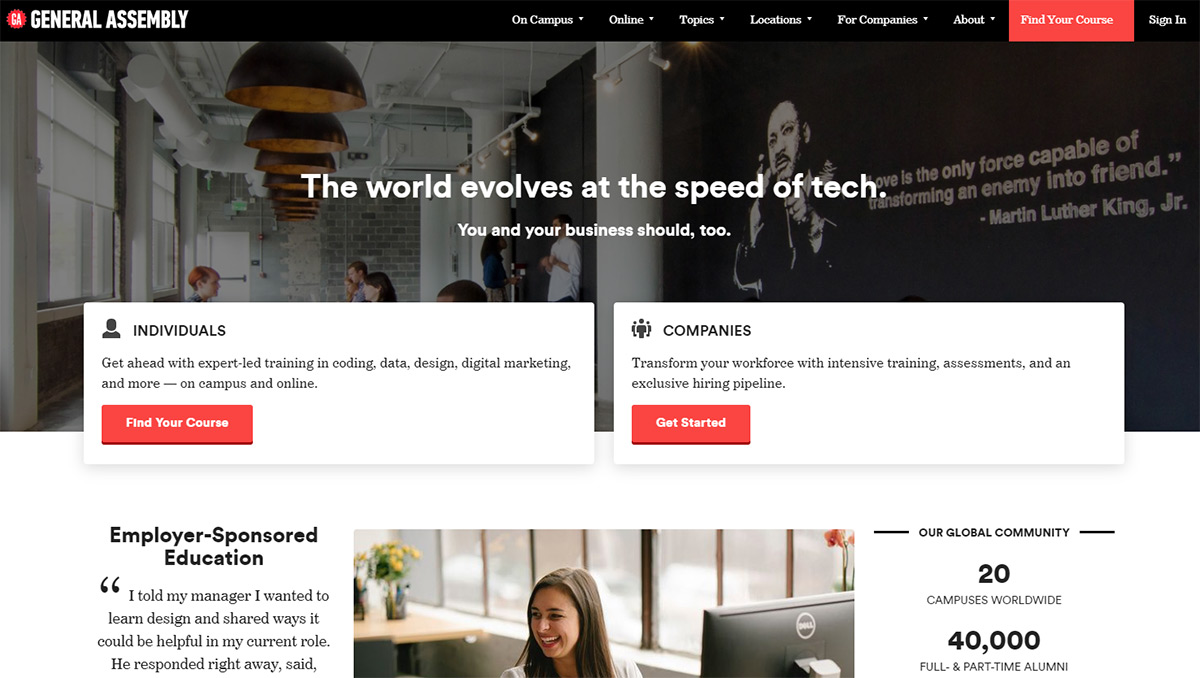
یه مثال دیگه هم وب سایت بالا هستش که سایز با توجه به پهنای مرورگر شما تنظیم میشه.
صفحات پهن یه به اصطلاح wide screen برای وب سایت هایی که کار بلاگ و محتوایی می کنند مناسب نیستند.
چون هرچقد هر خط پاراگراف طولانی تر باشد خواننده رو خسته تر میکند. صفحات پهن اغلب برای وب سایت های شرکتی کاربرد داره که قرار نیست محتوای طولانی ارائه بدن.
دکمه های سه بعدی در طراحی وب
دکمه های تخت یا همان فلت دیزاین ها سال هاست مورد استفاده قرار می گیره و بخاطر سادگیش مطمئنا هیچوقت از رده خارج نمیشه ولی به تازگی سبک جدیدی از دکمه توسط گوگل در حال استفاده شدن هست.
گوگل اخیر دکمه هاش رو جوری طراحی میکنه که حس سه بعدی بودن رو نشون میده به این صورت که در زیر دکمه یک خط تیره تری قرار میگیره وقتی کلیک می کنیم اون خط محو میشه و این حالت تداعی میشه که دکمه فشرده شده.
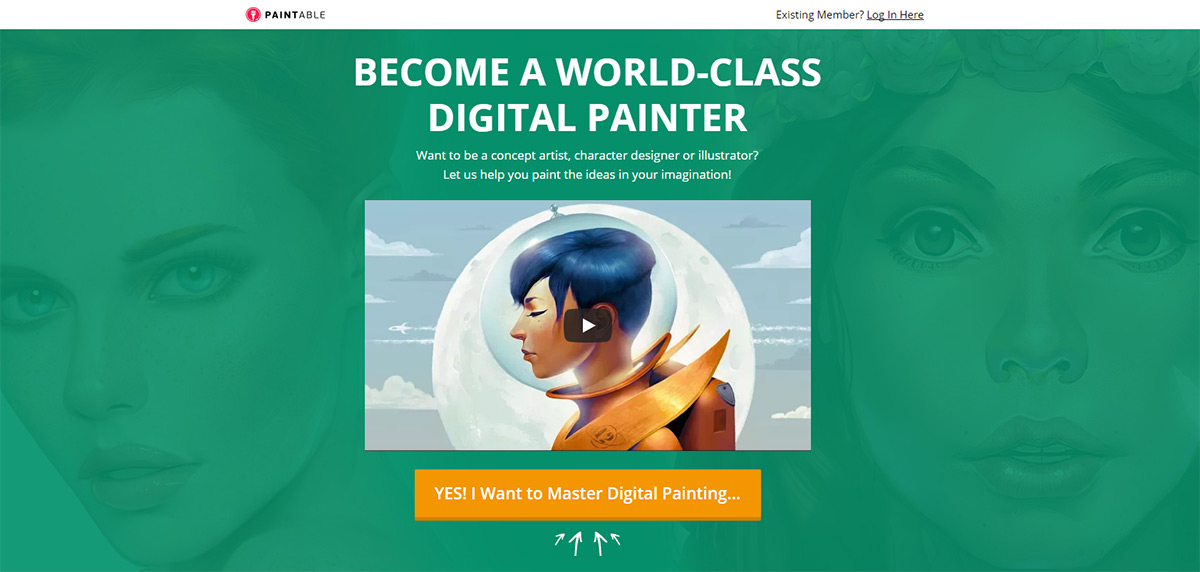
نمونه زیر یک وب سایت نقاشی دیجیتال که داره از همین سبک استفاده میکنه رو ببینید و اگه مایل بودین به وب سایت مورد نظر یک سر بزنید تا دقیقا منظور منو بفهمید.

جلوه هایی مثل دکمه های 3بعدی کاربر رو تشویق میکنه تا ازش استفاده کنه فقط باید بدونید که کی و کجا ازش استفاده کنید. از این دکمه ها سعی کنید استفاده کنید و به نظر من جایگزین مناسبی برای دکمه های فلت در آینده خواهند بود.

در دسترس بودن وب سایت!
شاید وقتی این تیتر رو خوندید اینجور متوجه شدید که سایت شما همیشه در دسترس باشد بله این یک بخش از روند داشتن وب سایت خوبه ولی منظور من این بود که محتوای وب سایت برای مخاطب در دسترس باشد.
یعنی اینکه مخاطب داخل وب سایت شما سردرگم نشه و برای یک مطلب مدام صفحات مختلف رو دنبال نگرده باید با چند کلیک ساده به محتوای مورد نظرش برسه برای این کار حتما از سیستم های مدیریت محتوا استفاده کنید اگر استفاده نمی کنید حداقل وب سایتتون باید دینامیک باشه.
از تکنولوژی آجاکس هم برای بهبود روند کارتون استفاده کنید. البته اینم بگم در دسترس بودن باید به نحوی باشه که در موبایل و تبلت هم به راحتی مخاطب محتوا رو پیدا کنه.
چیدمان شبکه ای در ترند های طراحی سایت
از وقتی CSS3 معرفی شد امکانات زیادی بهش اضافه شد دو آپشن آخری که امسال زیاد استفاده شدند flexbox و css grid هستند.

با استفاده از CSS میتونید شبکه های منعطف بسازید این روال هم کاربر پسنده هم اینکه مناسب نمایش تو هر صفحه ایه.
اگه به این موضوع علاقه پیدا کردین میتونید از طریق این وب سایت اطلاعات بیشتری در موردش کسب کنید.
سخن آخر!
بررسی تمامی موارد محبوب طراحی که طی سال اتفاق میوفته کار سختیه و همشون هم برای شما قابل بررسی نیست من سعی کردم مهم ترین هاشون رو بهتون بگم.
مطالبی که گفتم پیش بینی من نیستند بخاطر تجربه ای که دارم و امار و ارغام نشون میده موارد فوق در حال استفاده ی حداکثری هستند.اگه شما هم موارد دیگه ای رو بجز موارد بالا میشناسید در زیر هم پست کامنت بذارید تا بقیه دوستان هم استفاده کنند.
صنعت وب ثانیه به ثانیه در حال پیشرفت است، خودتان را به روز نگه دارید تا عقب نمانید، موفق باشید.
جهت مشاوره رایگان با ما تماس بگیرید:
۰۲۱-۲۸۴۲۸۶۷۶ برای تماس مستقیم
۰۹۰۳۸۴۸۱۰۱۲ (فقط چت واتس اپ)
ایمیل: info@aranikweb.ir